Jeśli chcesz zwiększyć sprzedaż w twoim sklepie WordPress e-handel, musisz włączyć co najmniej kilka różnych procesorów płatności. Chociaż Stripe i PayPal są najpopularniejszymi opcjami, możesz zwiększyć liczbę konwersji, konfigurując również alternatywne metody, takie jak Cash App.
Cash App to popularna platforma płatności mobilnych, która pozwala użytkownikom wysyłać, odbierać i zarządzać pieniędzmi bezpośrednio ze swoich smartfonów. Jej prostota i szybkość sprawiają, że jest to doskonały wybór dla sklepów internetowych, dostawców usług i organizacji non-profit.
W przeciwieństwie do tradycyjnych procesorów płatności, Cash App nie wymaga od użytkowników wpisz długich danych karty lub informacji bankowych, dzięki czemu transakcje są szybsze i wygodniejsze. Może to pomóc twojemu sklepowi internetowemu przyciągnąć młodszych klientów, którzy polegają na płatnościach mobilnych przy codziennych zakupach.
Przez lata zbudowaliśmy wiele sklepów e-handel na WordPressie. Dało nam to dogłębne zrozumienie metod płatności, preferencji użytkowników i sposobów tworzenia płynnych doświadczeń płatniczych, które napędzają konwersje.
W tym artykule pokażemy, jak krok po kroku łatwo zbierać płatności Cash App w WordPress.

Dlaczego warto zbierać płatności gotówkowe w WordPress?
Jeśli posiadasz sklep internetowy lub sprzedajesz swoje usługi online, zalecamy zbieranie płatności Cash App na twojej witrynie internetowej.
Ze względu na łatwość użytkowania, Cash App jest szczególnie atrakcyjna dla młodszych odbiorców, którzy preferują szybkie, przyjazne dla urządzeń mobilnych opcje płatności i chcą uniknąć udostępniania danych karty lub danych bankowych podczas transakcji.
Dzięki funkcji $Cashtag użytkownicy mogą wysyłać płatności przy użyciu unikatowych identyfikatorów, zachowując prywatność swoich danych bankowych. Z drugiej strony można akceptować płatności za pomocą kodów QR, umożliwiając klientom płacenie w ciągu kilku sekund, po prostu skanując kod telefonem.
Funkcje te zapewniają płynną realizację transakcji, zmniejszają tarcia i pomagają zminimalizować liczbę porzuceń koszyka.
Ponadto Cash App słynie z niskich opłat za platformę w porównaniu z tradycyjnymi procesorami płatności, co oznacza, że możesz zatrzymać więcej swoich zarobków. Ogólnie rzecz biorąc, jest to niedroga i przyjazna dla użytkownika opcja płatności, która może pomóc w zwiększeniu sprzedaży.
Powiedziawszy to, przyjrzyjmy się, jak łatwo zbierać płatności Cash App w WordPress. W tym poradniku omówimy 2 metody. Możesz użyć poniższych odnośników, aby przejść do wybranej przez ciebie metody.
Metoda 1: Zbieranie płatności gotówkowych w WordPressie za pomocą WP Simple Pay (zalecane)
Ta metoda pokaże ci, jak dodać formularz płatności Cash App do twojej witryny internetowej. Polecamy ją organizacjom non-profit, witrynom członkowskim, dostawcom usług lub każdemu, kto nie ma w pełni rozwiniętego sklepu internetowego i chce łatwo zbierać płatności Cash App.
W tym celu będziesz potrzebował WP Simple Pay. Jest to najlepsza wtyczka WordPress Stripe na rynku i pozwala łatwo akceptować płatności online bez konieczności konfigurowania koszyka na zakupy.
Ponadto posiada przyjazny dla użytkownika kreator formularzy, zabezpieczenie przetwarzania płatności, funkcję płatności cyklicznych i wbudowaną możliwość akceptowania płatności Cash App.
Najpierw należy zainstalować i włączyć wtyczkę WP Simple Pay. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym poradnikiem na temat instalacji wtyczki WordPress.
Uwaga: WP Simple Pay ma darmowy plan, ale będziesz potrzebować wersji pro, aby odblokować opcję płatności Cash App.
Po włączaniu na twoim ekranie pojawi się kreator konfiguracji. Tutaj wystarczy kliknąć przycisk „Rozpocznijmy”.

Spowoduje to przejście do następnego kroku, w którym należy dodać klucz licencyjny twojej wtyczki.
Informacje te możesz uzyskać na swoim koncie w witrynie internetowej WP Simple Pay. Następnie kliknij przycisk „Włączanie i kontynuowanie”.

Teraz zostaniesz poproszony o połączenie twojego konta Stripe z WP Simple Pay. Stripe to popularna bramka płatności, która umożliwia akceptowanie płatności online.
Pamiętaj, że wtyczka nie będzie działać, jeśli nie połączysz jej z nowym lub istniejącym kontem Stripe. Aby to zrobić, kliknij przycisk „Połącz ze Stripe”, aby kontynuować.

Następnie należy logować się na twoje konto Stripe, aby połączyć je z WP Simple Pay. Więcej szczegółów można znaleźć w naszym poradniku na temat akceptowania płatności Stripe w WordPress.
Po udanym połączeniu ze Stripe, kreator konfiguracji poprosi cię o skonfigurowanie twoich e-maili.
Możesz teraz włączyć opcje otrzymywania powiadomień e-mail o potwierdzeniach płatności, nadchodzących fakturach i powiadomieniach o płatnościach. Będziesz musiał również wpisz adres e-mail, na który chcesz je wysyłać.
Po zakończeniu kliknij przycisk „Zapisz i kontynuuj”. Następnie możesz wykonać pozostałe kroki i wyjść z kreatora konfiguracji.

Następnie przejdź do strony WP Simple Pay ” Formularze płatności z kokpitu WordPress.
Tutaj kliknij przycisk „Utwórz Twój formularz płatności”.

Spowoduje to przejście do ekranu „Wybierz szablon”, na którym zostanie powiadomiona lista gotowych szablonów oferowanych przez wtyczkę.
Z tego miejsca możesz wybrać odpowiedni szablon, klikając przycisk „Użyj szablonu” pod nim. W tym poradniku użyjemy prostego szablonu formularza płatności.

Zostaniesz teraz przekierowany na stronę „Dodaj nowy formularz płatności”, gdzie możesz dodać tytuł i opis twojego formularza.
Następnie możesz wybrać twój rodzaj formularza jako „Formularz płatności w witrynie”.

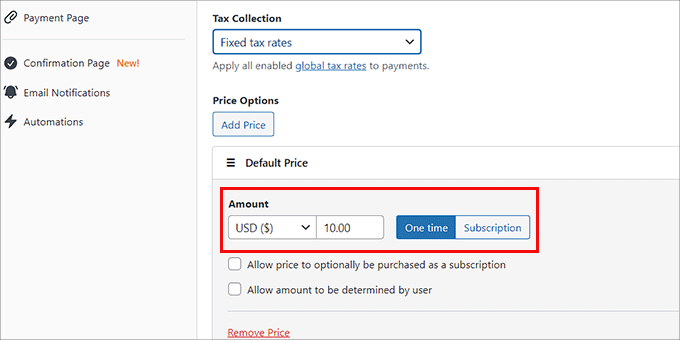
Następnie przejdź do karty „Płatności” z lewej kolumny i wybierz preferowane stawki poboru podatku z rozwijanego menu pod opcją „Pobór podatku”.
Następnie dodaj cenę usługi lub produktu, który planujesz sprzedawać za pomocą formularza. Jeśli posiadasz usługę subskrypcji, możesz wybrać opcję „Subskrypcja”.
Następnie dodaj poziomy subskrypcji, klikając przycisk „Dodaj cenę”.

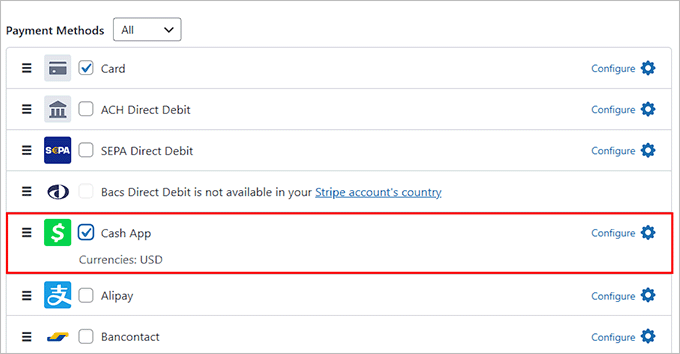
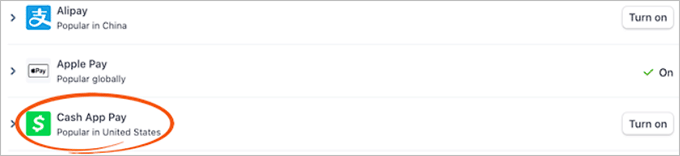
Gdy to zrobisz, musisz przewinąć w dół do sekcji „Metody płatności” i wybrać opcję „Wszystkie” z menu rozwijanego.
Teraz znajdź opcję „Cash App” i zaznacz pole obok niej.

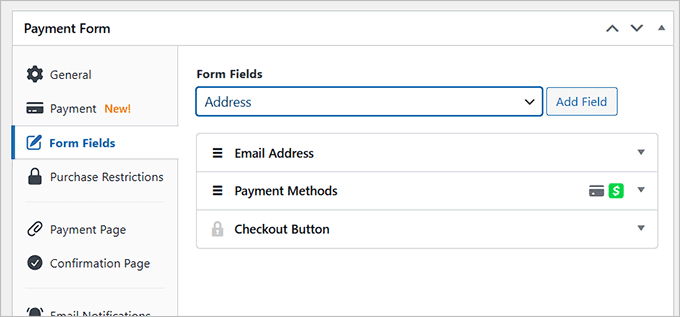
Następnie wystarczy przejść do karty „Pola formularza”. Z tego miejsca można dodać pole formularza z rozwijanego menu i skonfigurować jego ustawienia, rozwijając kartę.
Można również zmienić kolejność istniejących pól, przeciągając je i upuszczając.
Na przykład, możesz dodać i dostosować pole adresu w twoim formularzu, jeśli planujesz sprzedawać fizyczny produkt lub oferować sesje w domu. W ten sposób klienci będą musieli podać swój adres domowy podczas dokonywania zakupu.

Następnie przejdź do karty „Strona płatności” i zaznacz pole „Włącz dedykowaną stronę płatności”.
Wtyczka pozwoli ci teraz zbudować własną stronę dla formularza płatności bez konieczności tworzenia nowej strony na twoim blogu lub witrynie internetowej.
Możesz dodać bezpośredni odnośnik, schemat kolorów, obrazek i tekst stopki, aby dostosować formularz.

Na koniec kliknij przycisk „Opublikuj”, aby zapisać twoje ustawienia.
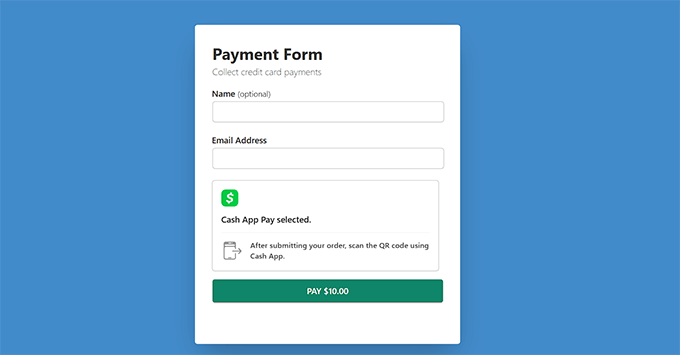
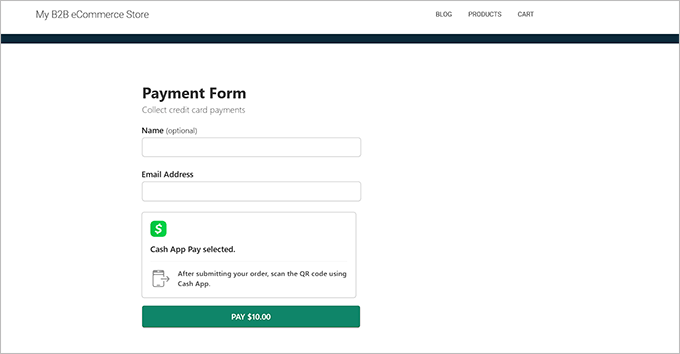
Możesz teraz przejść na witrynę WordPress, aby zobaczyć formularz płatności Cash App w działaniu.

Alternatywnie można również dodać formularz płatności Cash App do istniejącej strony, klikając przycisk „Opublikuj” po dodaniu pól formularza.
Następnie przejdź na stronę/wpis w kokpicie WordPress i kliknij przycisk „Dodaj blok” (+) w lewym górnym rogu, aby otworzyć menu bloków.
W tym miejscu znajdź i dodaj blok WP Simple Pay do strony i wybierz utworzony formularz płatności z menu rozwijanego w bloku.

Następnie kliknij przycisk „Aktualizuj” lub „Publikuj”, aby zapisać twoje zmiany.
Następnie wystarczy przejść na twoją witrynę WordPress, aby zobaczyć formularz płatności Cash App.

Metoda 2: Zbieranie płatności Cash App w WooCommerce za pomocą Checkout with Cash App
Jeśli chcesz akceptować płatności Cash App w twoim sklepie WooCommerce, to ta metoda jest dla ciebie.
Najpierw należy zainstalować i włączyć wtyczkę Checkout with Cash App on WooCommerce. Aby uzyskać szczegółowe informacje, zapoznaj się z naszym przewodnikiem na temat instalacji wtyczki WordPress.
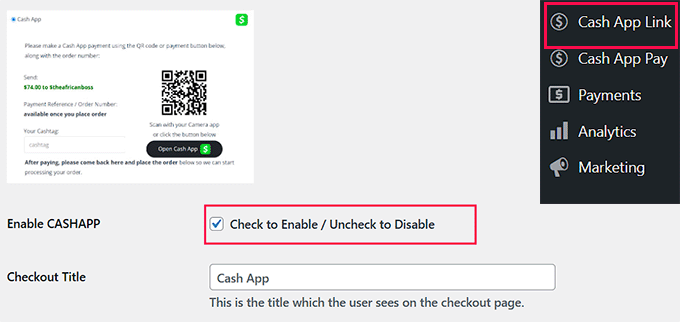
Po włączaniu należy przejść na stronę Cash App Link z panelu bocznego administratora WordPress. Spowoduje to otwarcie strony płatności WooCommerce na twoim ekranie.
Tutaj wystarczy zaznaczyć opcję „Włącz CASHAPP”, aby dodać Cash App jako metodę płatności.

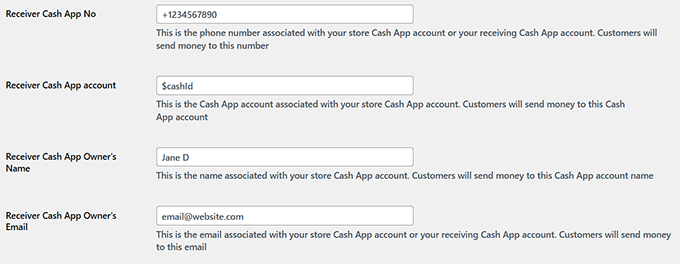
Następnie należy dodać dane Twojego konta Cash App i powiązany z nim numer telefonu. Możesz również dodać adres e-mail i nazwę, której używasz na swoim koncie Cash App.
Po zakończeniu kliknij przycisk „Zapisz zmiany”, aby zapisać twoje ustawienia.

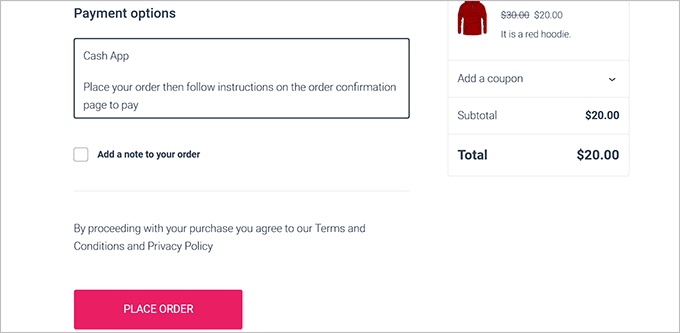
Możesz teraz przejść na stronę kasy w twojej witrynie WordPress.
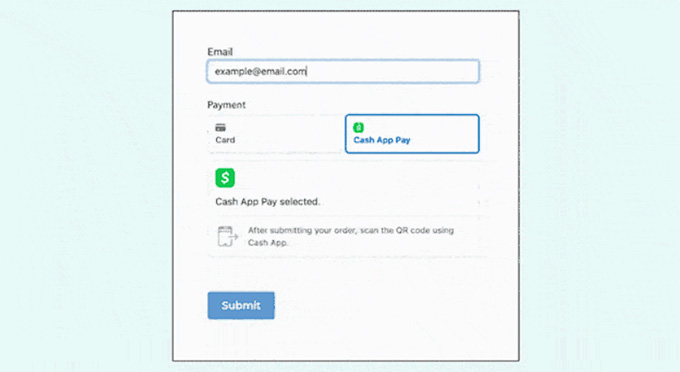
W tym miejscu można powiadomić o opcji płatności Cash App, którą użytkownicy mogą wybrać i kliknąć przycisk „Złóż zamówienie”.

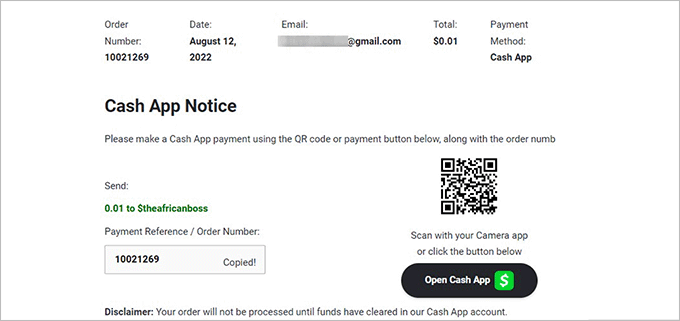
Gdy to nastąpi, użytkownicy zostaną przeniesieni na nowy ekran.
Tutaj zobaczą wiadomość potwierdzającą zamówienie i kod QR, który mogą zeskanować, aby wysłać płatność.

Bonus: Zbieraj płatności gotówkowe za pomocą Formidable Forms
Jeśli powyższe metody nie odpowiadają twoim potrzebom, możesz również zbierać płatności Cash App za pomocą Formidable Forms. Jest to zaawansowany kreator formularzy WordPress, który umożliwia tworzenie złożonych formularzy, katalogów, list i kalkulatorów.
Wtyczka posiada kreator typu „przeciągnij i upuść” oraz gotowe szablony płatności, dzięki czemu dodanie formularza do twojej witryny internetowej jest bardzo proste i wymaga zaledwie kilku kliknięć.

Ponadto Formidable Forms zawiera dodatek Stripe Payments for WordPress, który pozwala łatwo akceptować płatności Cash App.
Po włączaniu wystarczy przejść na stronę Formidable ” Add-Ons z twojego kokpitu i zainstalować dodatek Stripe.

Następnie przejdź do strony Formidable ” Ustawienia globalne i przełącz się na kartę „Stripe”.
Z tego miejsca możesz połączyć wtyczkę z twoim kontem Stripe. Następnie wystarczy wybrać „Cash App” z listy metod płatności na stronie.

Teraz nadszedł czas, aby przejść na stronę Formidable ” Forms z kokpitu WordPress i kliknąć przycisk „+ Utwórz nowy”.
Spowoduje to przejście do następnego ekranu, na którym można wybrać dowolny z gotowych szablonów.

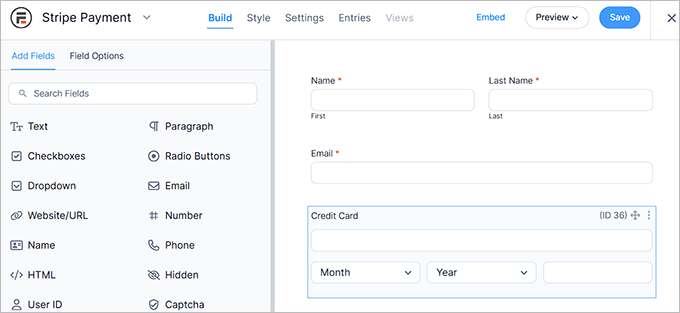
Gdy to zrobisz, na twoim ekranie otworzy się kreator przeciągnij i upuść, z podglądem formularza po prawej stronie i polami formularza w lewej kolumnie.
Z tego miejsca możesz edytować, zmieniać kolejność lub usunąć pola zgodnie z twoimi upodobaniami. Możesz również dodać pole kalkulatora. Aby dowiedzieć się więcej, zobacz nasz poradnik, jak dodać formularz kalkulatora kredytu hipotecznego w WordPress.
Pamiętaj, że będziesz musiał dodać „Pole płatności” do twojego formularza, aby zbierać płatności Cash App.

Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać twoje zmiany. Teraz możesz osadzać twój formularz na dowolnej stronie.
Na koniec przejdź na twoją witrynę internetową, aby zobaczyć formularz płatności w działaniu.

Mamy nadzieję, że ten artykuł pomógł ci dowiedzieć się, jak łatwo zbierać płatności Cash App w WordPress. Zachęcamy również do zapoznania się z naszym poradnikiem na temat akceptowania płatności Affirm w WordPressie oraz naszymi najlepszymi wtyczkami WordPress PayPal do bezpiecznego przetwarzania płatności.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Masz pytanie lub sugestię? Zostaw komentarz, aby rozpocząć dyskusję.