Se quiser obter mais vendas em sua loja de comércio eletrônico do WordPress, será necessário habilitar pelo menos alguns processadores de pagamento diferentes. Embora o Stripe e o PayPal sejam as opções mais populares, você pode aumentar as conversões configurando também métodos alternativos, como o Cash App.
O Cash App é uma plataforma popular de pagamento móvel que permite aos usuários enviar, receber e gerenciar dinheiro diretamente de seus smartphones. Sua simplicidade e velocidade o tornam uma excelente opção para lojas on-line, prestadores de serviços e organizações sem fins lucrativos.
Diferentemente dos processadores de pagamento tradicionais, o Cash App não exige que os usuários insiram detalhes longos do cartão ou informações bancárias, tornando as transações mais rápidas e convenientes. Isso pode ajudar sua loja on-line a atrair clientes mais jovens que dependem de pagamentos móveis para compras diárias.
Ao longo dos anos, criamos muitas lojas de comércio eletrônico no WordPress. Isso nos deu um profundo conhecimento dos métodos de pagamento, o que os usuários preferem e como criar experiências de pagamento tranquilas que geram conversões.
E neste artigo, mostraremos a você como coletar facilmente pagamentos do Cash App no WordPress, passo a passo.

Por que coletar pagamentos de aplicativos em dinheiro no WordPress?
Se você tem uma loja on-line ou vende seus serviços on-line, recomendamos a cobrança de pagamentos do Cash App em seu site.
Devido à sua facilidade de uso, o Cash App é especialmente atraente para o público mais jovem que prefere opções de pagamento rápidas e fáceis de usar em dispositivos móveis e que deseja evitar o compartilhamento de dados bancários ou de cartão durante as transações.
Com o recurso $Cashtag, os usuários podem enviar pagamentos usando identificadores exclusivos, mantendo a privacidade de suas informações bancárias. Por outro lado, você pode aceitar pagamentos por código QR, permitindo que os clientes paguem em segundos simplesmente escaneando um código com o telefone.
Esses recursos criam uma experiência de checkout perfeita, reduzem o atrito e ajudam a minimizar o abandono do carrinho.
Além disso, o Cash App é conhecido por suas baixas taxas de plataforma em comparação com os processadores de pagamento tradicionais, o que significa que você pode ficar com mais de seus ganhos. No geral, é uma opção de pagamento acessível e fácil de usar que pode ajudá-lo a obter mais vendas.
Dito isso, vamos dar uma olhada em como coletar facilmente pagamentos do Cash App no WordPress. Discutiremos dois métodos neste tutorial. Você pode usar os links abaixo para ir para o método de sua escolha.
Método 1: Colete pagamentos de aplicativos em dinheiro no WordPress com o WP Simple Pay (recomendado)
Este método mostrará a você como adicionar um formulário de pagamento do Cash App ao seu site. Recomendamos esse método para organizações sem fins lucrativos, sites de associação, prestadores de serviços ou qualquer pessoa sem uma loja on-line completa que queira coletar pagamentos do Cash App facilmente.
Para isso, você precisará do WP Simple Pay. Ele é o melhor plugin Stripe para WordPress do mercado e permite que você aceite facilmente pagamentos on-line sem configurar um carrinho de compras.
Além disso, ele tem um construtor de formulários fácil de usar, processamento seguro de pagamentos, um recurso de pagamento recorrente e a capacidade integrada de aceitar pagamentos com o Cash App.
Primeiro, você precisa instalar e ativar o plug-in WP Simple Pay. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WP Simple Pay tem um plano gratuito, mas você precisará da versão profissional para desbloquear a opção de pagamento Cash App.
Após a ativação, você verá um assistente de configuração na tela. Aqui, basta clicar no botão “Let’s Get Started” (Vamos começar).

Isso o direcionará para a próxima etapa, na qual você precisará adicionar a chave de licença do plug-in.
Você pode obter essas informações em sua conta no site do WP Simple Pay. Depois disso, clique no botão “Activate and Continue” (Ativar e continuar).

Agora, você será solicitado a conectar sua conta do Stripe ao WP Simple Pay. O Stripe é um gateway de pagamento popular que permite que você aceite pagamentos on-line.
Observe que o plug-in não funcionará a menos que você o conecte a uma conta Stripe nova ou existente. Para fazer isso, clique no botão “Connect with Stripe” para continuar.

Em seguida, você deve fazer login na sua conta do Stripe para conectá-la ao WP Simple Pay. Para obter mais detalhes, consulte nosso tutorial sobre como aceitar pagamentos do Stripe no WordPress.
Após uma conexão bem-sucedida com o Stripe, o assistente de configuração solicitará que você configure seus e-mails.
Agora você pode ativar as opções para receber notificações por e-mail sobre recibos de pagamento, faturas futuras e notificações de pagamento. Você também precisará inserir o endereço de e-mail para o qual deseja enviá-las.
Quando terminar, basta clicar no botão “Save and Continue” (Salvar e continuar). Em seguida, você pode concluir as outras etapas e sair do assistente de configuração.

Em seguida, vá para a página WP Simple Pay ” Formulários de pagamento no painel do WordPress.
Aqui, clique no botão “Create Your Payment Form” (Criar seu formulário de pagamento).

Isso o levará à tela “Select a template” (Selecionar um modelo), na qual você verá uma lista de modelos predefinidos oferecidos pelo plug-in.
A partir daí, você pode escolher um modelo adequado clicando no botão “Use Template” (Usar modelo) abaixo dele. Para este tutorial, usaremos o modelo simples Payment Form (Formulário de pagamento).

Agora você será direcionado para a página “Add New Payment Form” (Adicionar novo formulário de pagamento), onde poderá adicionar um título e uma descrição para o formulário.
Depois disso, você pode selecionar o tipo de formulário como “Formulário de pagamento no local”.

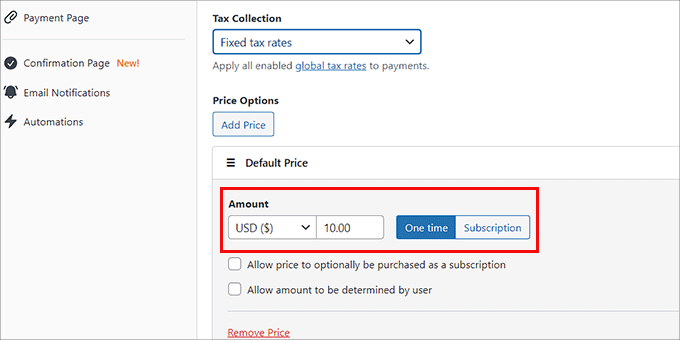
Em seguida, mude para a guia “Payment” (Pagamento) na coluna da esquerda e escolha suas taxas de cobrança de impostos preferidas no menu suspenso sob a opção “Tax Collection” (Cobrança de impostos).
Em seguida, adicione o preço do serviço ou produto que você planeja vender usando o formulário. Se você tiver um serviço de assinatura, poderá selecionar a opção “Assinatura”.
Em seguida, adicione níveis de assinatura clicando no botão “Add Price” (Adicionar preço).

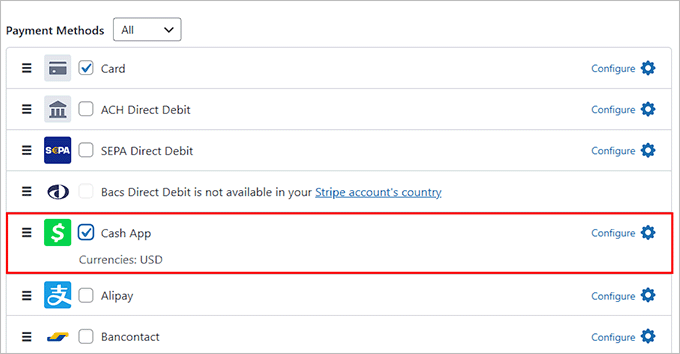
Feito isso, role para baixo até a seção “Payment Methods” (Métodos de pagamento) e selecione a opção “All” (Todos) no menu suspenso.
Agora, localize a opção “Cash App” e marque a caixa ao lado dela.

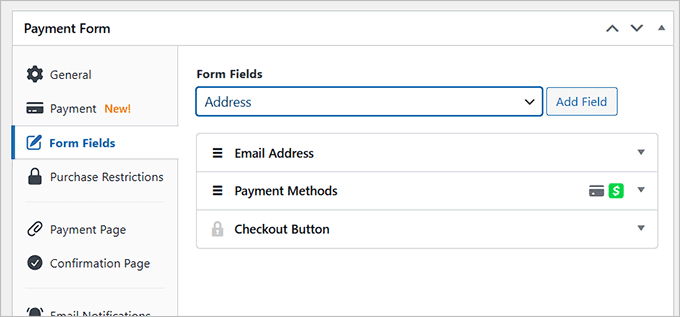
Depois disso, basta alternar para a guia “Form Fields” (Campos de formulário). A partir daqui, você pode adicionar um campo de formulário no menu suspenso e definir suas configurações expandindo a guia.
Você também pode reorganizar os campos existentes arrastando-os e soltando-os.
Por exemplo, você pode adicionar e personalizar um campo de endereço em seu formulário se planeja vender um produto físico ou oferecer sessões em domicílio. Dessa forma, os clientes precisarão fornecer o endereço residencial quando fizerem uma compra.

Em seguida, vá para a guia “Payment Page” (Página de pagamento) e marque a caixa “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada).
O plug-in agora permite que você crie uma página personalizada para o seu formulário de pagamento sem criar uma nova página no seu blog ou site.
Você pode adicionar um link permanente, um esquema de cores, uma imagem e um texto de rodapé para personalizar o formulário.

Por fim, clique no botão “Publish” (Publicar) para armazenar suas configurações.
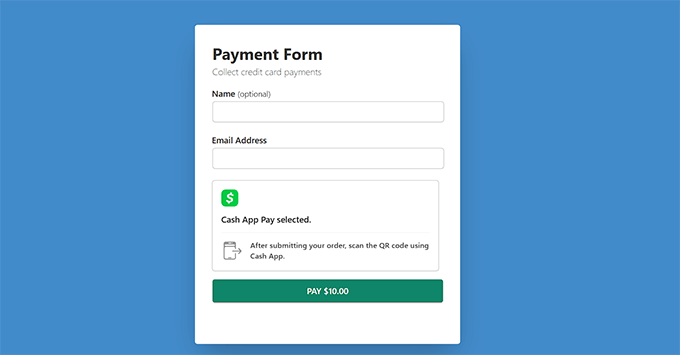
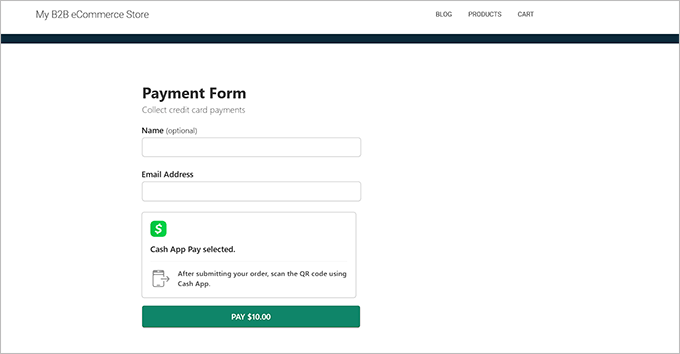
Agora você pode visitar o site do WordPress para ver o formulário de pagamentos do Cash App em ação.

Como alternativa, você também pode adicionar o formulário de pagamento do Cash App a uma página existente clicando no botão “Publicar” após adicionar os campos do formulário.
Em seguida, visite uma página/post no painel do WordPress e clique no botão “Add Block” (+) no canto superior esquerdo para abrir o menu de blocos.
A partir daí, localize e adicione o bloco WP Simple Pay à página e selecione o formulário de pagamento que você criou no menu suspenso dentro do bloco.

Em seguida, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.
Depois disso, basta acessar seu site WordPress para visualizar o formulário de pagamento do Cash App.

Método 2: Colete pagamentos com o Cash App no WooCommerce com o Checkout com o Cash App
Se você deseja aceitar pagamentos com o Cash App em sua loja WooCommerce, esse método é para você.
Primeiro, você precisa instalar e ativar o plug-in Checkout with Cash App no WooCommerce. Para obter detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
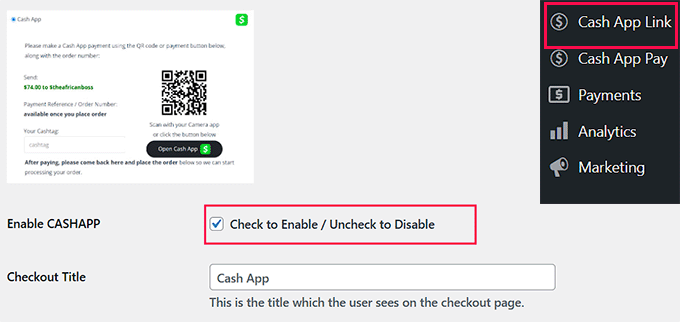
Após a ativação, você precisa visitar a página Cash App Link na barra lateral de administração do WordPress. Isso abrirá a página de pagamentos do WooCommerce na sua tela.
Aqui, basta marcar a opção “Enable CASHAPP” (Ativar CASHAPP) para adicionar o Cash App como método de pagamento.

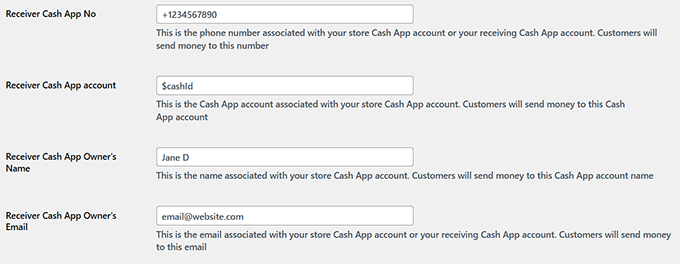
Em seguida, você precisa adicionar os detalhes da sua conta do Cash App e o número de telefone associado a ela. Você também pode adicionar o endereço de e-mail e o nome que usou em sua conta do Cash App.
Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.

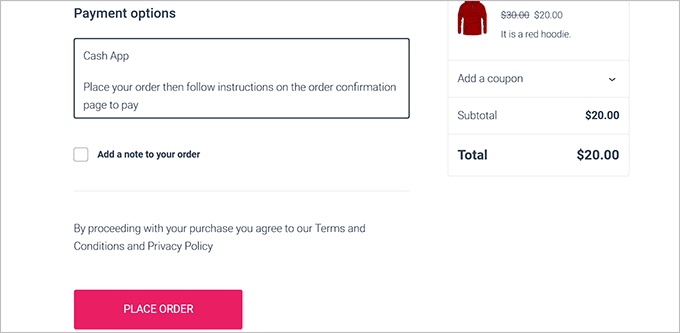
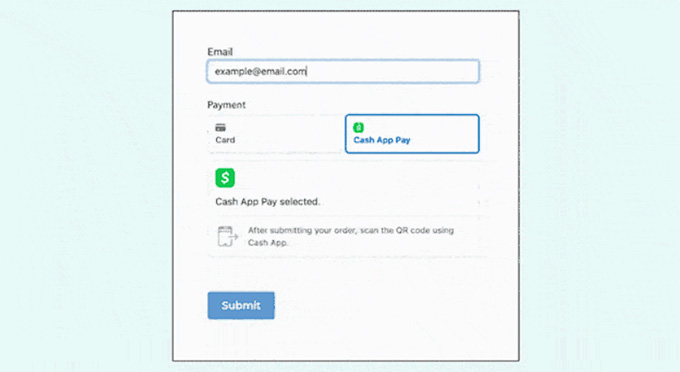
Agora você pode visitar a página de checkout em seu site WordPress.
Aqui, você verá a opção de pagamento Cash App que os usuários podem selecionar e clicar no botão “Place Order”.

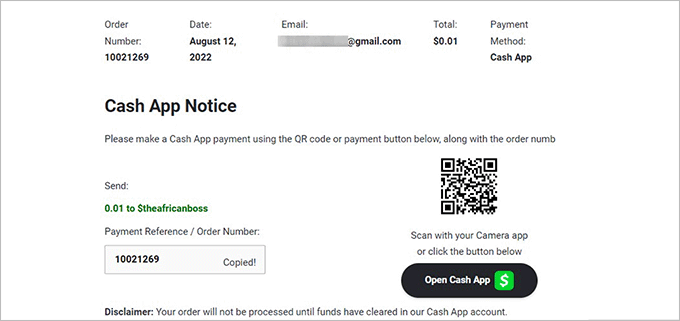
Quando isso acontecer, os usuários serão levados a uma nova tela.
Aqui, eles verão uma mensagem de confirmação do pedido e um código QR que podem escanear para enviar o pagamento.

Bônus: Colete pagamentos de aplicativos em dinheiro com Formidable Forms
Se os métodos acima não atenderem às suas necessidades, você também pode coletar pagamentos do Cash App com o Formidable Forms. Ele é um construtor de formulários avançado do WordPress que permite criar formulários, diretórios, listagens e calculadoras complexos.
O plug-in tem um construtor do tipo arrastar e soltar e modelos de pagamento predefinidos, o que torna muito fácil adicionar um formulário ao seu site com apenas alguns cliques.

Além disso, o Formidable Forms vem com o complemento Stripe Payments for WordPress, que permite que você aceite pagamentos em dinheiro facilmente.
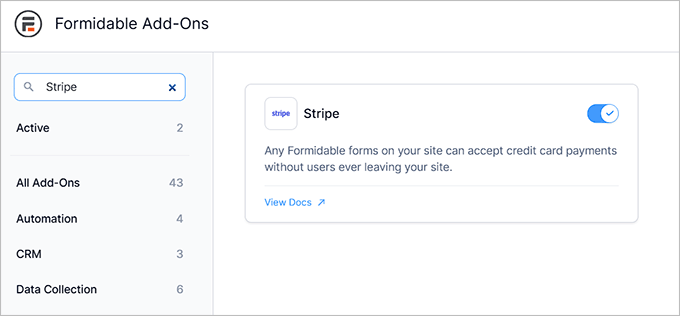
Após a ativação, basta acessar a página Formidable ” Add-Ons em seu painel de controle e instalar o complemento Stripe.

Em seguida, vá para a página Formidable ” Global Settings e mude para a guia “Stripe”.
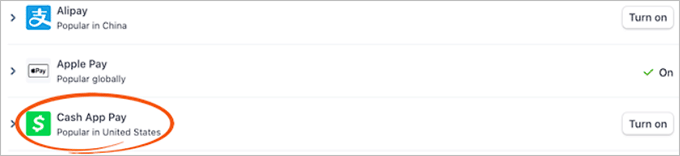
A partir daqui, você pode conectar o plugin à sua conta Stripe. Depois disso, basta escolher “Cash App” na lista de métodos de pagamento na página.

Agora é hora de visitar a página Formidable ” Forms no painel do WordPress e clicar no botão “+ Add New”.
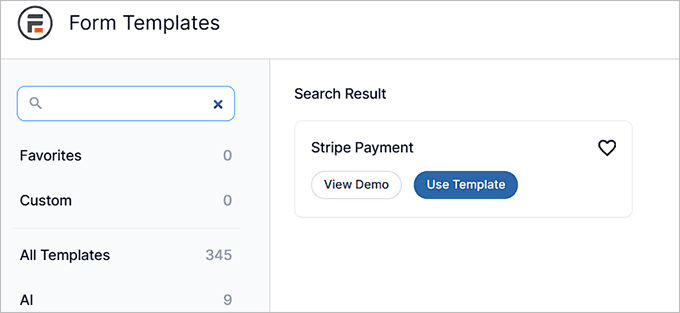
Isso o levará para a próxima tela, onde poderá selecionar qualquer um dos modelos pré-fabricados que desejar.

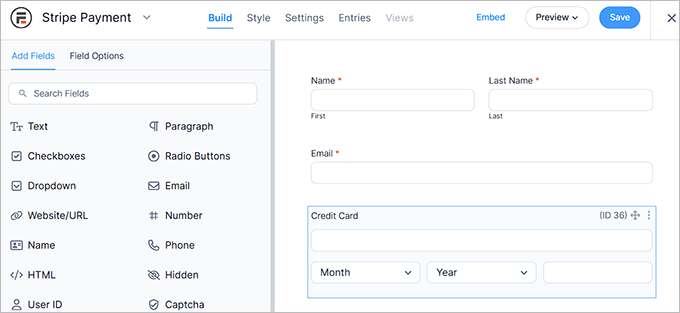
Depois de fazer isso, o construtor de arrastar e soltar será aberto na tela, com uma visualização do formulário à direita e os campos do formulário na coluna da esquerda.
A partir daí, você pode editar, reorganizar ou excluir campos de acordo com sua preferência. Você também pode adicionar um campo Calculadora. Para saber mais, consulte nosso tutorial sobre como adicionar um formulário de calculadora de hipoteca no WordPress.
Lembre-se de que você precisará adicionar o “Payment Field” (Campo de pagamento) ao seu formulário para coletar pagamentos do Cash App.

Quando terminar, basta clicar no botão “Save” (Salvar) para armazenar suas alterações. Agora você pode incorporar seu formulário em qualquer página que desejar.
Por fim, visite seu site para ver o formulário de pagamento em ação.

Esperamos que este artigo tenha ajudado você a aprender como coletar facilmente pagamentos do Cash App no WordPress. Você também pode gostar de ver nosso tutorial sobre como aceitar pagamentos do Affirm no WordPress e nossas principais opções dos melhores plug-ins do PayPal para WordPress para processar pagamentos com segurança.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tem alguma dúvida ou sugestão? Deixe um comentário para iniciar a discussão.